Aprenda como criar um layout de site funcional, moderno e alinhado às necessidades do seu público.
Introdução
O layout de um site é um dos principais elementos que influenciam a experiência do usuário (UX) e, consequentemente, o sucesso do seu projeto na web. Um layout bem planejado não apenas melhora a navegação e a usabilidade, mas também ajuda a transmitir a identidade da marca e facilita a conversão de visitantes em clientes. Com o avanço das tendências de design, é fundamental compreender os modelos mais eficazes e as melhores práticas para criar um layout moderno e funcional.
Neste artigo, vamos explorar os principais tipos de layout para sites, exemplos práticos e as melhores práticas para garantir que seu layout seja tanto esteticamente agradável quanto altamente funcional.
O Que é um Layout de Site?
O layout de um site refere-se à disposição e organização dos elementos dentro de uma página da web. Isso inclui a estrutura de navegação, a distribuição de conteúdos, imagens, botões e outros componentes essenciais que formam a interface do usuário. A principal função do layout é proporcionar uma experiência de navegação intuitiva, permitindo que os usuários encontrem facilmente o que procuram.
Tipos de Layout para Site
Existem diversos modelos de layout que você pode escolher ao projetar um site, dependendo dos objetivos do seu projeto e das necessidades do seu público-alvo. Abaixo estão alguns dos modelos mais populares:
1. Layout Fixo
O layout fixo é um tipo de design onde o conteúdo do site é exibido em uma largura fixa, independentemente do tamanho da tela do dispositivo. Embora este modelo ofereça um controle maior sobre a aparência do site, ele pode ser problemático em dispositivos móveis, onde os usuários podem ter dificuldade para visualizar o conteúdo.
Vantagens:
- Mais controle sobre a aparência do site.
- A exibição do conteúdo permanece constante, independentemente da resolução da tela.
Desvantagens:
- Não é responsivo, o que pode prejudicar a experiência em dispositivos móveis.
2. Layout Fluído (Ou Layout Responsivo)
O layout fluído, ou responsivo, é projetado para se adaptar ao tamanho da tela do dispositivo em que está sendo visualizado. Ele ajusta automaticamente a largura e os elementos da página para garantir que o conteúdo seja legível e acessível em qualquer dispositivo, seja desktop, tablet ou smartphone.
Vantagens:
- Melhor experiência do usuário em dispositivos móveis.
- Adaptabilidade a diferentes tamanhos de tela.
Desvantagens:
- Pode ser mais difícil de controlar, pois os elementos da página se redimensionam automaticamente.
3. Layout de Grade (Grid Layout)
O layout de grade organiza os elementos do site em uma rede de colunas e linhas, o que facilita a distribuição do conteúdo de forma estruturada. Esse tipo de layout é altamente flexível e é muito utilizado por designers para criar sites modernos e visualmente atraentes.
Vantagens:
- Organização clara e limpa.
- Facilita a leitura e a navegação.
Desvantagens:
- Pode ser difícil de personalizar para projetos com um design mais único.
4. Layout de Tela Inteira (Full-Screen Layout)
No layout de tela inteira, os elementos do site ocupam toda a tela do visitante. É um modelo visualmente impactante, muitas vezes usado em sites de portfólio, sites de fotografia ou sites de marcas que desejam criar uma experiência imersiva para os usuários.
Vantagens:
- Cria uma experiência visual imersiva.
- Ideal para sites de portfólio ou marcas que querem destacar seus produtos de forma visual.
Desvantagens:
- Pode ser difícil de navegar em telas menores.
- Pode ser problemático para sites com muito conteúdo ou informações.
Exemplos de Layouts de Sites Bem-Sucedidos
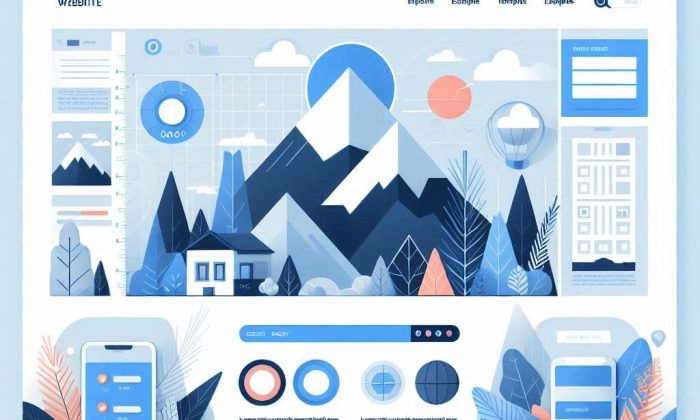
Para ajudá-lo a visualizar melhor as possibilidades de layout, aqui estão alguns exemplos de sites com layouts bem projetados:
1. Apple
A Apple é conhecida por seu design minimalista e elegante. O layout do site da Apple é centrado em torno de grandes imagens de produtos, com uma navegação simples e clara. O layout é responsivo, garantindo uma excelente experiência de usuário em qualquer dispositivo.
2. Airbnb
O layout do site do Airbnb é um ótimo exemplo de um layout responsivo e organizado. Ele utiliza um design de grade para apresentar os imóveis de maneira atraente, permitindo que os usuários filtrem rapidamente os resultados e encontrem o que estão procurando.
3. Amazon
Embora o layout da Amazon seja denso em informações, ele é eficaz para seu objetivo de conversão. A navegação é fácil e intuitiva, com os produtos organizados em categorias claras. Além disso, o layout de grade e as opções de filtro permitem que os usuários encontrem rapidamente o que desejam.
Melhores Práticas para Criar um Layout de Site Eficiente
Agora que você conhece os tipos de layout para sites e alguns exemplos práticos, é hora de explorar as melhores práticas que você deve seguir ao criar o layout do seu site.
1. Priorização da Experiência do Usuário (UX)
O design de um site deve ser sempre centrado no usuário. Isso significa que o layout deve ser intuitivo, fácil de navegar e acessível. Evite a sobrecarga de informações e mantenha o foco nas funcionalidades que realmente importam para seu público.
2. Layout Responsivo
Com o aumento do uso de dispositivos móveis, garantir que seu layout seja responsivo é crucial. Um layout responsivo ajusta automaticamente os elementos da página para se adaptar a diferentes tamanhos de tela, proporcionando uma experiência consistente em desktops, tablets e smartphones.
3. Velocidade de Carregamento
Um bom layout deve ser otimizado para garantir que as páginas carreguem rapidamente. Isso pode ser alcançado utilizando imagens otimizadas, código limpo e práticas de cache eficientes. Sites lentos afugentam os usuários e prejudicam o SEO.
4. Hierarquia Visual Clara
A hierarquia visual refere-se à organização dos elementos na página de forma que os usuários possam identificar facilmente o conteúdo mais importante. Utilize títulos e subtítulos claros, contraste de cores, tamanhos de fontes apropriados e espaços em branco para criar uma navegação agradável.
5. Consistência no Design
Manter uma consistência visual ao longo de todo o site é fundamental para garantir que o usuário tenha uma experiência coesa. Use uma paleta de cores harmoniosa, fontes legíveis e botões com um design uniforme.
6. Teste e Otimize Regularmente
Após a criação do layout, não se esqueça de realizar testes de usabilidade com usuários reais. Ferramentas como o Google Analytics podem ajudar a monitorar o comportamento dos usuários e identificar áreas de melhoria. Não tenha medo de ajustar o layout conforme necessário.
Conclusão
O layout de um site é um dos fatores mais importantes para o sucesso de um projeto online. Ao escolher o modelo certo e seguir as melhores práticas de design, você pode criar uma experiência de usuário envolvente, melhorar a navegação e garantir que seu site seja visualmente atraente em qualquer dispositivo. Seja para um site corporativo, um portfólio ou uma loja online, o layout deve sempre ser planejado com o público em mente.
Lembre-se, a chave para um layout eficaz é o equilíbrio entre estética e funcionalidade. Ao priorizar a usabilidade e a experiência do usuário, você estará no caminho certo para criar um site de sucesso.